Artfully
An accessible, yet highly niche social networking platform for local creatives.

About
Artfully is my concept project for a new social networking platform where artists can:
-
Immerse themselves in their creative communities.
-
Be discovered and meet other artistic individuals nearby.
-
Become a part of inspiring discussions and projects.
-
Safely form meaningful connections.
My role: Solo designer
Timeline: 3 months
Goal: Use Figma to prototype a community-focused social networking app for creatives.

Uncovering the Problem
The ease of making new friends with shared creative interests is something I reminisce and have struggled with as time goes on. I remember during early college days when it was so easy to form groups to visit art museums, fairs, or just paint together at a park. Due to time constraints, location, or many other factors, opportunities to get together are far and few.
I have friends who have given up on becoming professional artists, and friends who are artists but feel constantly pressured to create content for content's sake. After extensive market and user research, the need for a digital creative space that could translate to real-life community engagement was clear.
Why Networking Matters
Especially for artists!
Competitive Analysis
While conducting user interviews , I gaining insight on what they like and disliked about the social media/networking platforms they currently use.
Instagram was by far the most popular, with LinkedIn coming in second. A couple have used Nextdoor, but not for anything art related.
I created a chart of the strengths and weaknesses of these platforms to see the potential opportunities for an app like Artfully could take to fulfill market needs.


Project Scope
With 12 weeks to complete this project during my final school semester, I organized my desired outcomes based on what I need to prioritize and what could be left for future iterations.
Ultimately, my goal was to create a social network where artists can engage and grow within their cities, while securely sharing their creative thoughts and processes.
Artfully is an intimate exchange between creatives that value communication, trust, and local community.
Persona
A common theme I found in the user interviews is that many artists only create as a side-hustle or hobby but have dreams of it becoming something more.
Some want their art to be a main source of income, while others simply want to feel part of a group.
Since most of them don't hold an art degree or have difficulty connecting with the right people, Artfully would be helpful in finding opportunities to create and collaborate.

Site Map
This sitemap demonstrates the app structure and taxonomy, and identifies the primary and secondary pages in the app. This provided me with the foundation to craft a smooth user experience.

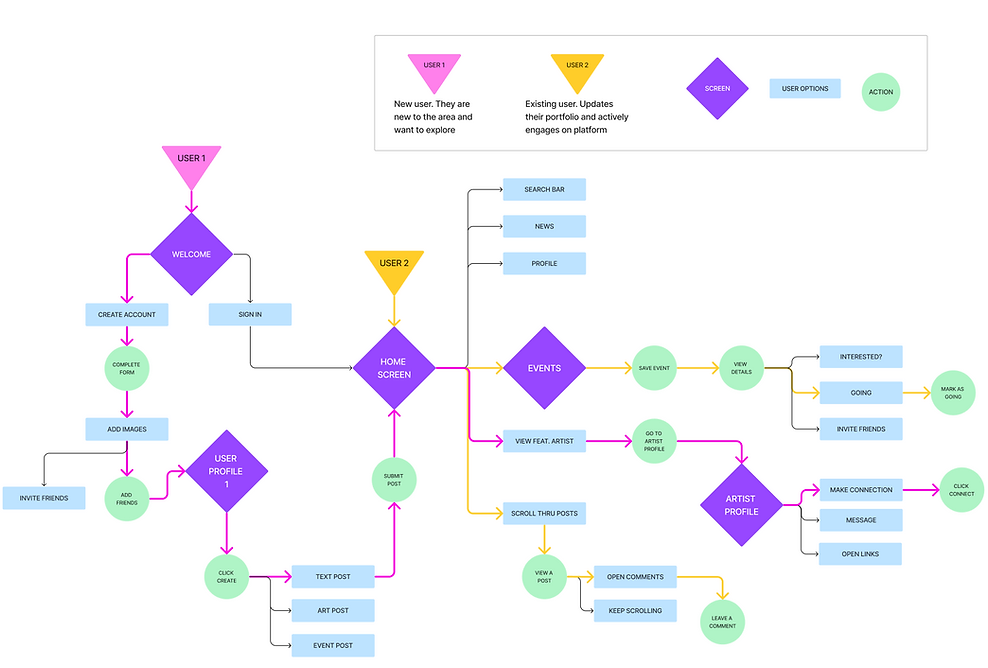
User Flows
I created 2 User Flows based on the main interactions we'll see from users.
-
User 1 is a new user and are in an exploratory phase.
-
User 2 is an existing user and are actively engaging with others on the platform.
The purple diamonds represent screens the user is on. The blue rectangles are options presented to the user, and the green circles are actions the users take.

Wireframes
Using the Site Map and User Flow, I developed Wireframes for the tasks of creating a profile, creating a post, and exploring the Home page and Events page. I used these wireframes to further refine my designs through usability testing.

User Testing and Feeback
Some of the key takeaways from in-person user testing:
-
They liked different view modes of user posts (list vs gallery).
-
They were curious about how one becomes a Featured Artist.
-
Maps and Events should be on the same page.
-
Encourage more commenting rather than liking on posts.
The last one being significant because it led me to take away the liking option entirely, to which my users responded positively. They felt that liking is too passive and overdone, and leaving comments would lead to more genuine and personal interaction.
Iteration #1 - User Posts comment section

The mid fidelity prototype looked like something you'd see in typical social media posts. So to keep things fresh I put a focus on commenting instead of liking and formatted the comment section to look like a chat group. My hypothesis is this would lead to more communal bonding.
Iteration #2 - Events Page & Map View

The general consensus was that the Map page would best serve to show events based on location, therefore I removed the maps page and added a map view option in the events page.
Iteration #3 - Adding Gallery View

Some users expressed a desire to see more image-based browsing since this is an app geared towards artwork. So I added a Gallery View option that would tile the images from users post, leaving out descriptive texts and text-based posts.
So who gets to be a "Featured Artists"?
The featured artist is showcased at the top of the home page and includes a small blurb about them and a link to their profile. This is a marketing idea which would encourage users to join the platform. It would work by finding artists who'd like to be ambassadors for Artfully and actively promote it to their network of artists through an invitation link. Ambassadors who are able to recruit new users get to be featured on the home page and they would be randomly rotated on a daily basis.

Style Guide


Logo Design
I was playing around with the idea of creating an A shaped logo and settled on an arch shape. To me, it conveys a doorway and a home. I would consider Artfully as a doorway leading to opportunities for creatives and a place that cultivates a deepened sense of community.
Final Design Demos
1. Onboarding


1. Onboarding

2. Home Feed

3. Events Page

4. User Profile
Reflection
Working on Artfully has been an enlightening experience that significantly expanded my understanding of product design. As an artist turned designer, this project held a special significance for me, as it allowed me to blend my passion for art with the principles of effective design. Navigating the intricacies of creating a platform tailored to the needs of artists provided invaluable insights into user experience and interface design, enriching my skill set in the realm of product design. The process not only deepened my appreciation for the intersection of creativity and technology but also reinforced my commitment to crafting solutions that resonate with users on a personal level.
I extend my gratitude to you for taking the time to review my project. Your insights are highly valuable to me as I continue to grow in my journey as a designer. I welcome any feedback you may have, as it will undoubtedly contribute to the refinement and evolution of my work. Thank you for your thoughtful consideration.
